Primero, ¿qué son las buenas prácticas?
De acuerdo con Wikipedia por “buenas o mejores prácticas”: “se entiende un conjunto coherente de acciones que han rendido bien o incluso excelente servicio en un determinado contexto y que se espera que, en contextos similares, rindan similares resultados”.
Esto es, son un conjunto de acciones que han sido realizadas por otras organizaciones y ha sido documentado su resultado, la ejecución de estas buenas prácticas permite reducir la curva de aprendizaje evitando, lo más posible, los errores que de otra manera probablemente se cometerían.
Al final, estas buenas prácticas pueden llegar a convertirse en un estándar.
En el contexto de la industria elearning, y de Moodle en particular, podemos encontrar buenas prácticas en la documentación de Moodle, en los comentarios aportados por la comunidad en los foros de Moodle, en contenidos aportados por consultores especialistas o en publicaciones de organizaciones que han implementado este LMS.
Algunas buenas prácticas en Moodle
Para su revisión, vamos a clasificar estas buenas prácticas según su contexto, así tenemos entonces que pueden ser:
Transversales
En este primer apartado de prácticas encontraremos aquellas relacionadas con todo el sitio de Moodle que tenemos instalado o instalaremos.

Usa Moodle para centralizar el aprendizaje de los participantes, ya se trate de cursos completamente en línea o actividades presenciales, es bueno tener en un solo lugar toda la información relacionada al aprendizaje de nuestros participantes, pues nos permitirá una visión más amplia de los resultados. Hay plugins para Moodle que permiten también la administración de actividades realizadas fuera de Moodle, como “Attendance”, o “Zoom Meetings”.
Personaliza la plataforma según las necesidades de la organización, esto nos ayudará a ofrecer una experiencia de usuario agradable e intuitiva y es aplicable tanto al aspecto gráfico como a las funciones, las cuales puedes extender más allá de las funciones nativas que tiene Moodle, usando los plugins disponibles en Moodle.org. Esta posibilidad de personalización a los requerimientos puntuales de una organización, es uno de los grandes puntos fuertes de Moodle.
Organizacionales
Promueve el aprendizaje continuo y desarrollo profesional a través de Moodle, ofrece a tus participantes recursos, cursos y rutas de aprendizaje significativos para sus actividades diarias, que impacten en su conocimiento y habilidades y, como consecuencia, en su rendimiento laboral. Busca mecanismos que celebren sus logros, involúcralos en definir sus metas y en el seguimiento de su progreso.
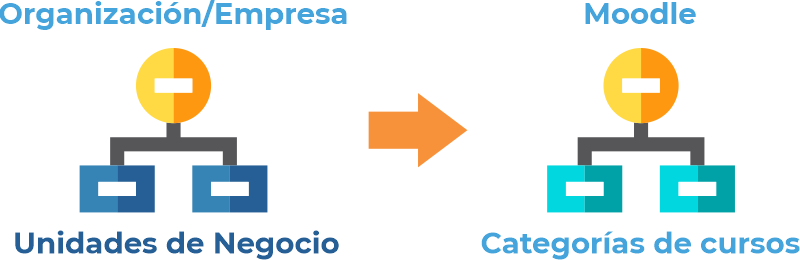
Usa las categorías de cursos, puedes reflejar la estructura organizacional de tu empresa, asociando categorías a las diferentes unidades de negocio, y en cada categoría agrupar los cursos destinados a cada unidad organizacional. O simplemente, agrupa los cursos en categorías asociadas a los temas de tu organización.

Asigna los roles y permisos adecuados, para garantizar la seguridad y la privacidad de los datos.
Proporciona soporte técnico adecuado, estableciendo canales de comunicación claros y fiables que permitan a los participantes el acceso a soporte técnico de calidad y a tiempo.
Mantén la base de usuarios actualizada y precisa, buscando que no tengas dos cuentas de usuario relacionadas a una misma persona, por ejemplo. También procura que en tu lista de usuarios no haya participantes que ya no tengan actividad por baja definitiva. Los reportes que te proporciona Moodle te ayudarán con esto.
Gráficas
En este segundo apartado revisamos el aspecto visual:
Personaliza la plataforma de acuerdo con tu identidad gráfica institucional, aquí reiteramos sobre un punto comentado líneas arriba, aunque centrándonos en el aspecto gráfico; personalizar la interfaz, marca y navegación reforzará el sentido de pertenencia a nuestra organización con el consiguiente involucramiento de los participantes.

Caracteriza a tu curso con una apariencia amena y agradable, trasladando los elementos de nuestro documento de identidad institucional (como los colores, tipografía, etc.), a un tema nativo o desarrollado por terceros, hará más fluida la experiencia de navegación y aprendizaje.
Sé consistente con la apariencia de tu curso, utiliza a lo largo de tu curso los mismos colores y las mismas tipografías, en éstas procura que no sean más de tres, ya sabes: una fuerte para los títulos, una mediana para subtítulos, y otra más ligera para el cuerpo del contenido, ésta última que sea recta, legible, que no tenga “serif” o “cola” que hagan más difícil la lectura.
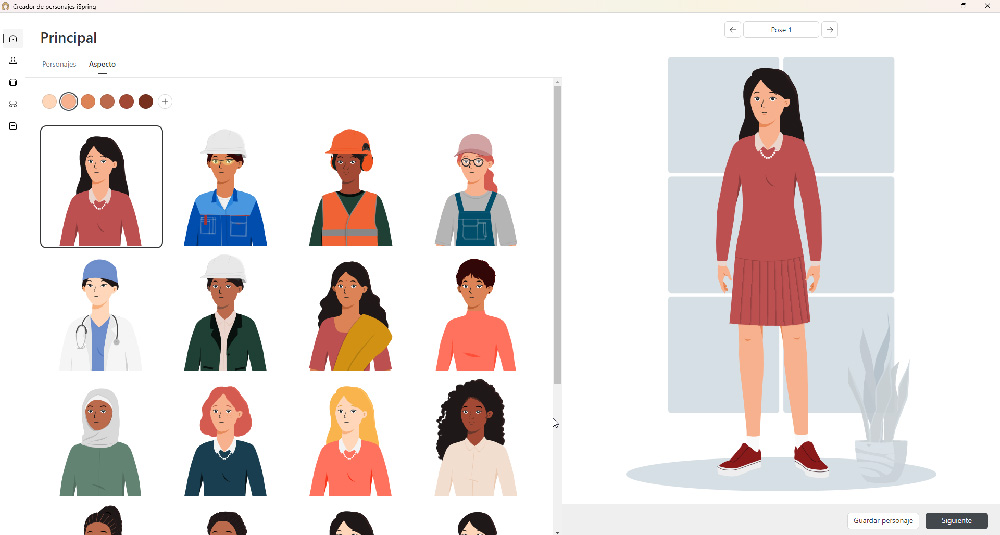
Lo mismo aplica para el estilo gráfico de tus imágenes: no empieces con imágenes fotográficas de apariencia “real” seguidas de “emotes” mezcladas con ilustraciones tipo “cartoon” o ilustración más detalladas, sé fiel al estilo gráfico que hayas elegido.
Revisa aquí la segunda parte de este artículo.
Bibliografía
- https://www.academia.edu/28753293/Moodle_buenas_practicas
- https://www.lambdasolutions.net/blog/best-practices-designing-effective-moodle-courses
- https://www.lambdasolutions.net/blog/mastering-your-lms-10-best-practices-for-implementation-success
- http://informatica.fquim.unam.mx/soporte/BuenasPracticasMoodle.pdf
- https://www.academia.edu/28753293/Moodle_buenas_practicas
- https://docs.moodle.org/all/es/Usos_did%C3%A1cticos
- https://moodle.com/es/news/consejos-trucos-y-formacion-para-una-experiencia-moodle-verdaderamente-atractiva-e-interactiva/
- https://serviciosgate.upm.es/gate/sites/default/files/2018-11/Gamificar_Moodle_0.pdf