Abordamos las principales estrategias de gamificación en Moodle que puedes usar para motivar a tus estudiantes.
¿Qué es la gamificación y cómo se aplica en Moodle?
La gamificación educativa es el uso de mecánicas de juego en contextos no lúdicos, como el aprendizaje o la capacitación. En el caso de Moodle, se trata de incorporar dinámicas de juego en los cursos en línea para aumentar la participación, la motivación y el compromiso de los estudiantes o colaboradores.
Implementar estrategias de gamificación en Moodle puede ayudarte a mejorar significativamente la tasa de finalización de los cursos, haciendo que el proceso de aprendizaje sea más dinámico, interactivo y efectivo.
Principales estrategias de gamificación en Moodle
Existen múltiples estrategias de gamificación en Moodle que puedes aplicar fácilmente, utilizando tanto herramientas nativas como plugins y recursos externos. A continuación te compartimos algunas de las más efectivas:
1. Uso de medallas o insignias personalizadas
Una de las formas más simples y efectivas de implementar la gamificación en Moodle es mediante el uso de insignias o medallas. Esta es una función nativa de la plataforma que permite otorgar reconocimientos a los usuarios cuando completan actividades, tareas o cursos completos.
Las insignias pueden personalizarse en diseño y en las condiciones necesarias para obtenerlas, y se pueden asignar de manera manual o automática. Es una excelente forma de reconocer el progreso y motivar a los participantes.
2. Sistema de puntos
El plugin Level Up XP permite crear un sistema de puntos en Moodle. Los estudiantes acumulan puntos al realizar actividades dentro del curso, lo que les proporciona una sensación de progreso constante.
Este sistema puede ser ideal para mantener la motivación a lo largo de cursos extensos o con contenidos complejos.
3. Avance por niveles
Con el mismo plugin Level Up XP también puedes establecer un sistema de niveles, que desbloquea contenidos o recompensas conforme los estudiantes avanzan. Además, puedes activar un tablero de clasificación (leaderboard) para fomentar la competencia entre compañeros.
Esta estrategia es especialmente útil en cursos donde es importante llevar una secuencia o donde los usuarios requieren un estímulo adicional.
4. Tablas de clasificación y rankings
Fomentar la competencia saludable entre estudiantes puede ser una excelente forma de motivarlos. Con plugins como Level Up XP o Stash, puedes mostrar tablas de clasificación donde los participantes vean su posición respecto a los demás.
Esto no solo incrementa el compromiso, sino que también promueve la constancia en la participación del curso.
5. Juegos y actividades interactivas
Otra forma efectiva de aplicar estrategias de gamificación en Moodle es mediante juegos interactivos. Puedes utilizar herramientas como:
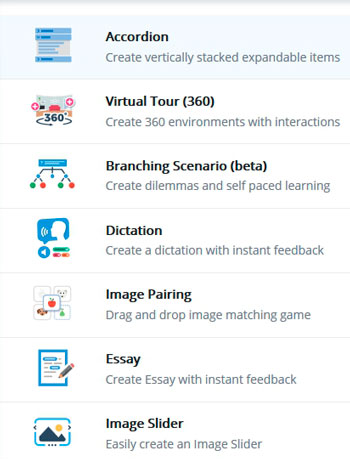
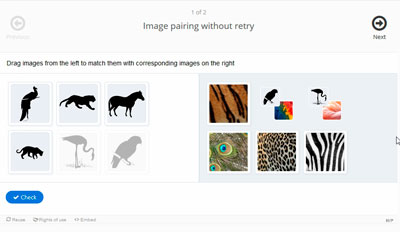
- H5P (nativa en Moodle): permite crear desde el propio LMS actividades como preguntas, presentaciones interactivas, juegos de memoria, líneas de tiempo, etc.
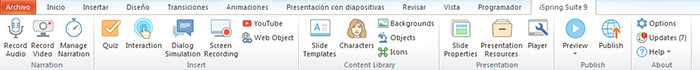
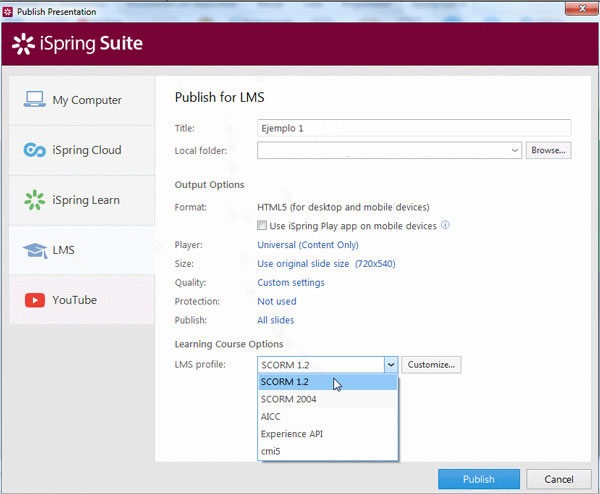
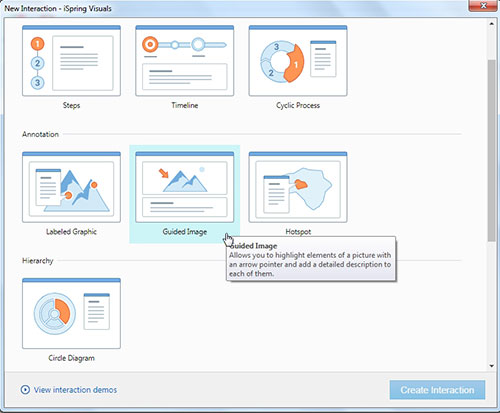
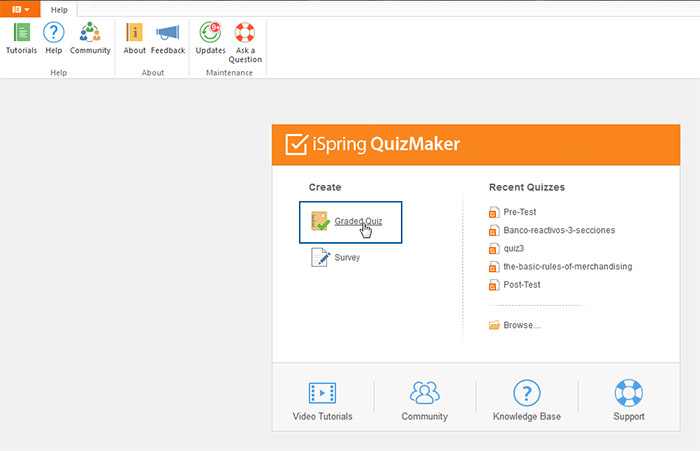
- iSpring Suite, Kahoot!, Genially o Educaplay: estas herramientas externas permiten crear recursos llamativos que pueden insertarse en Moodle mediante SCORM, LTI o enlaces incrustados.
Este tipo de actividades hacen que el aprendizaje sea más lúdico, visual y dinámico.
6. Recompensas con objetos virtuales
El plugin Stash te permite diseñar objetos coleccionables virtuales que los estudiantes pueden ganar al completar tareas o al explorar contenidos. Esta mecánica recuerda a los videojuegos y puede aplicarse a dinámicas como “búsquedas del tesoro” o “simulaciones de procesos”.
Además, puedes permitir que los estudiantes intercambien objetos o acumulen premios virtuales para usarlos en desafíos posteriores.
7. Formatos de curso gamificados
Algunos plugins como Trail Format ofrecen un formato visual y estructurado que refuerza la lógica de progresión en los cursos. Este tipo de formato es ideal para cursos que requieren aprendizaje secuencial y organizado, ya que transforma la apariencia tradicional de Moodle en una ruta de avance.
Plus. Actividades condicionales
Y por último pero no menos importante, no olvides el uso de las actividades condicionales cuado configuras cada actividad.
Recomendaciones para aplicar estrategias de gamificación en Moodle
✅ Empieza por lo simple: Utiliza las funciones nativas como las insignias antes de incorporar plugins más avanzados.
✅ Antes de instalar, verifica que el plugin sea compatible con la versión de tu Mooodle, de lo contrario podrías dejar inestable o sin funcionar tu plataforma LMS.
✅ Adapta la estrategia al tipo de curso: No todos los cursos requieren el mismo nivel de gamificación. Evalúa qué tipo de usuarios tienes y cuál es el objetivo del curso.
✅ No sustituyas los contenidos: La gamificación debe complementar el aprendizaje, no reemplazarlo. Los recursos tradicionales como los contenidos bien estructurados y las evaluaciones siguen siendo fundamentales.
Conclusión
Las estrategias de gamificación en Moodle ofrecen una oportunidad poderosa para transformar tus cursos en experiencias más motivadoras, dinámicas y efectivas. Ya sea utilizando funciones nativas como las insignias, plugins como Level Up XP o Stash, o integrando herramientas externas como H5P o Genially, existen múltiples caminos para lograrlo.
Incorpora estas estrategias de manera gradual, mide los resultados y ajusta en función de tus objetivos de capacitación. La gamificación bien aplicada puede marcar la diferencia en el compromiso y rendimiento de tus estudiantes.
Recursos recomendados
- Documentación oficial de Moodle
- How incorporating gamification can transform your LMS
- Gamification with Moodle, Natalie Denmeade, Packt Publishing, 2015
¿Estás listo para implementar estrategias de gamificación en Moodle en tu institución o empresa?
¡Contáctanos y te ayudamos a diseñar una experiencia de aprendizaje verdaderamente motivadora!















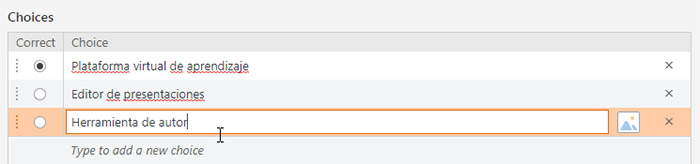
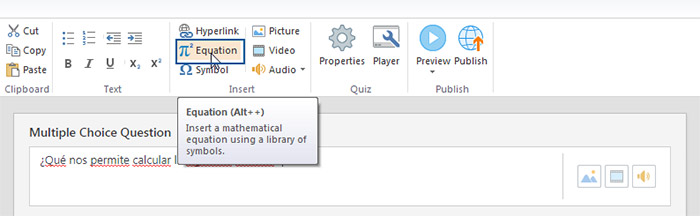
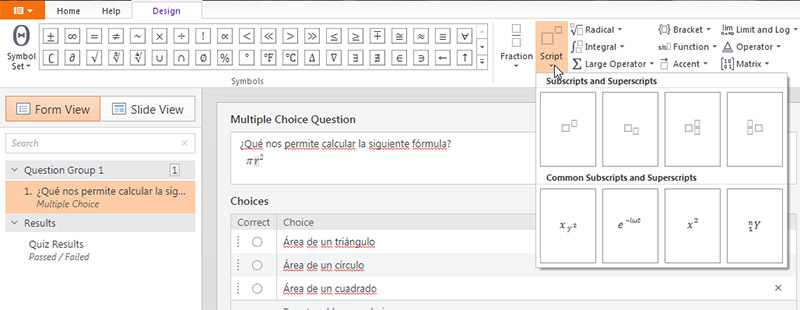
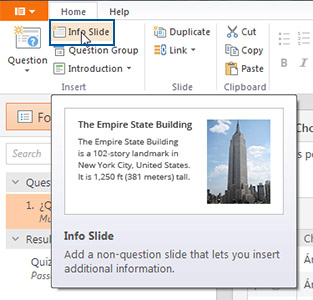
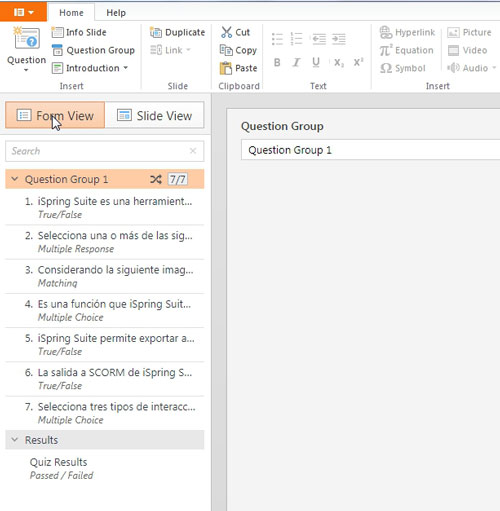
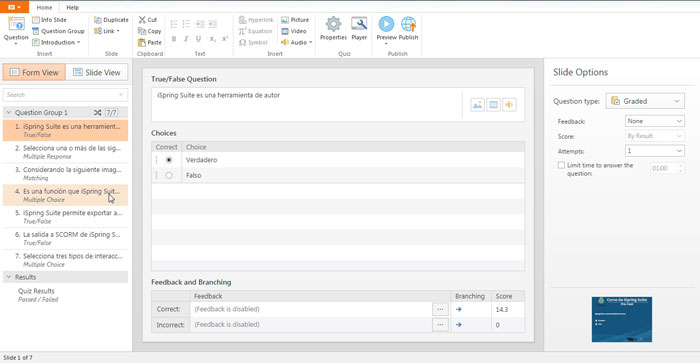
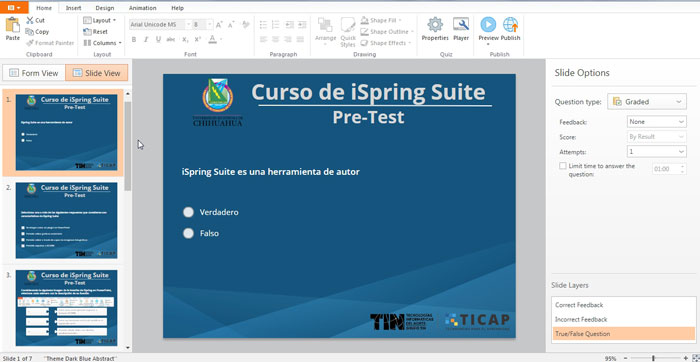
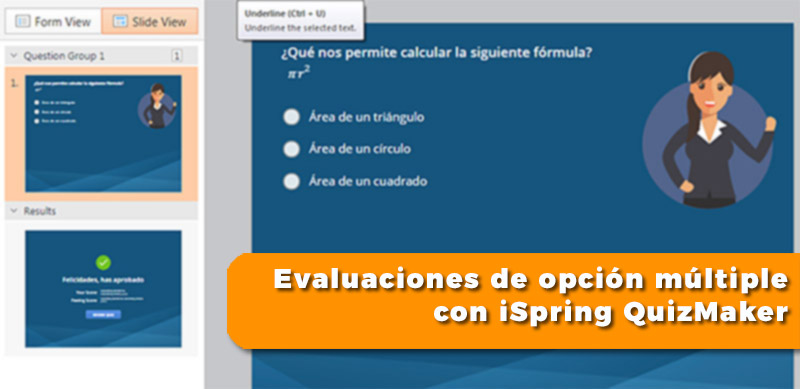
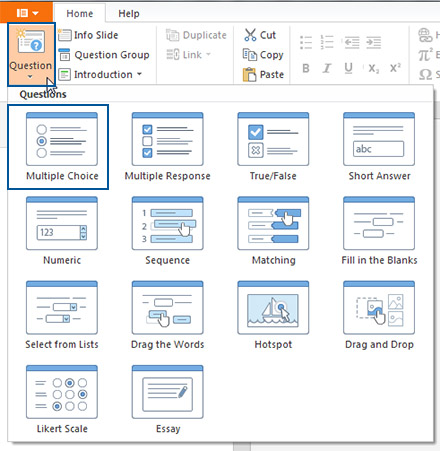
 3. Haz clic en el botón Question o Pregunta en la barra de herramientas y elige Multiple Choice u Opción múltiple.
3. Haz clic en el botón Question o Pregunta en la barra de herramientas y elige Multiple Choice u Opción múltiple. Nota : Además de preguntas de opción múltiple, iSpring QuizMaker ofrece 13 tipos de preguntas, como selección múltiple, relacionar columnas, falso/verdadero,respuesta corta, completar los espacios en blanco, hotspot y más.
Nota : Además de preguntas de opción múltiple, iSpring QuizMaker ofrece 13 tipos de preguntas, como selección múltiple, relacionar columnas, falso/verdadero,respuesta corta, completar los espacios en blanco, hotspot y más.